Hiện nay, có vô vàn Phương án Tạo website trên mạng xã hội với sự hướng dẫn tận tình và chi tiết, vì có quá nhiều thông tin nên khách hàng không thể xác định được Cách nào là đúng đắn nhất. Nếu Mọi người đang phân vân, hãy tham khảo bí quyết Phương án làm website trên wix dưới đây thử nhé. Bạn sẽ phải bất ngờ đấy! Ngoài ra bên cạnh nền tảng wix, thiết kế web 180 cũng gợi ý Bạn nền tảng xây dựng website miễn phí đang được hầu hết doanh nghiệp Việt Nam tin dùng: 1Web.vn, đăng ký khởi Tạo Website miễn phí tại đây.
• Đầu tiên và cần thiết nhất – đó là Phương pháp Tạo website với mã nguồn wix gần như miễn phí. Có kế hoạch bảo hiểm, tuy vậy thậm chí không có họ Các bạn sẽ nhận được một website hoàn toàn chức năng tuyệt vời.
• Bạn không cần phải nhận được dịch vụ lưu trữ riêng – mã nguồn wix đã nó sở hữu một trong rất đáng tin cậy.
• Những gì làm cho wix độc đáo chính là sự thân thiện, trực quan phần hiển thị kéo và thả . Với những kỹ năng toàn không có mã hóa, Mọi người có thể chọn bất kỳ yếu tố và vị trí của nó bất kể nơi nào Bạn muốn nó được trên website của Mọi người. Dễ dàng!
• Sự hỗ trợ tuyệt vời cũng là một phần quan trọng của lý do tại sao nền tảng wix là tốt mà. Thậm chí còn có một nút hỗ trợ cho mỗi phần tử trang web, do đó Bạn sẽ không phải tìm kiếm các vấn đề Bạn có trong trang và các trang của Q & A.
Các bước đầu tiên để tiến hành Phương pháp Tạo website:
• Tới website mã nguồn wix .
• Nhấp vào nút “Start Now”.
• Điền vào mẫu đăng ký.
Bắt đầu xây dựng ra web thực tế
Ngay sau đăng ký Các bạn được cung cấp để chọn một hạng mục cho website của Các bạn. Đây là bước đầu thực hiện để giúp mã nguồn wix chọn mẫu cho Mọi người, tuy nhiên Các bạn có thể nên thay thế chọn của Bạn sau này hoặc thậm chí chọn để xem tất cả các mẫu từ đầu. Ví dụ như Phương án xây dựng website cho một quán cà phê thì sẽ chọn loại các nhà hàng & khách sạn. Dĩ nhiên Bạn nên chọn bất cứ thể loại phù hợp với mục đích website của Các bạn.
sau lúc chọn loại và tiểu thể loại, nhấn nút “Go” lớn .
sau Mọi người đã chọn mẫu của Bạn, hãy nhấp vào nút “Edit”.
Tùy biến mẫu nền tảng wix của Các bạn
1. sau lúc biên tập HTML được nạp, Các bạn sẽ được mang ra cho xem một đoạn video ngắn mô tả quá trình chỉnh sửa.
2. Hãy bắt đầu bằng Phương pháp tùy biến một số yếu tố thiết kế.
3. Bạn có thể tùy chỉnh các pallet Các bạn thích, thay sắc thái của màu sắc để làm cho pallet của riêng Bạn. Để làm điều này, nhấn vào nút “Customize palette”.
4. Nếu muốn thay thế hình nền cho một cái gì đó khác. Các bạn có thể làm điều đó bằng Cách nhấp vào nút “Background” trong thanh bên trái. Các nền chọn có thể được điều chỉnh là tốt. Nếu Các bạn muốn tất cả đều thay thế, Các bạn nên click vào nút “Áp dụng cho các trang khác”, cho phép Bạn để có cùng một nền cho tất cả các trang của Bạn.
Làm Nội dung của riêng Các bạn
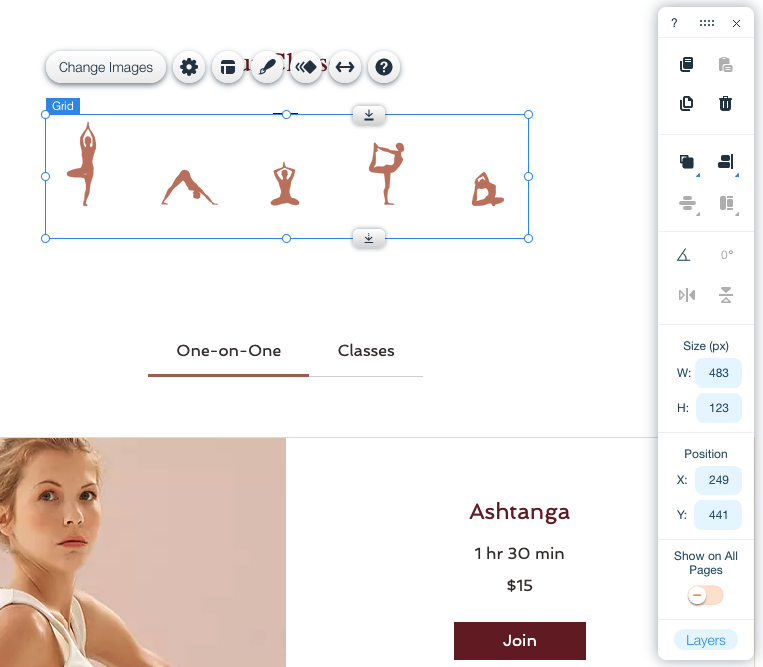
1. Khi Các bạn sử dụng thiết kế web đơn giản bằng wix Bạn có thể nên click vào bất kể điều gì và thay đổi nó. Mọi người cũng nên thay kiểu slideshow và làm nhiều thay thế hơn đến yếu tố này. Nếu Các bạn muốn thay đổi trình tự chỉ cần kéo các bức ảnh vào vị trí Các bạn muốn chúng xuất hiện trên trang chủ.
2. Nếu muốn thay bất kể thứ gì từ Nội dung, khẩu hiệu hay hình ảnh Các bạn chỉ cần nhấp vào nó. Đó chính là sự tiện lợi khi dùng mã nguồn wix trong Phương án Tạo website.
Cho phép các trang thay đổi giờ
1. Các bạn nên thêm các trang mới và xóa những cái mặc định, Mọi người có thể nên thay thứ tự của các trang và đổi tên chúng. Để sắp xếp lại thứ tự của các trang chỉ đơn giản là kéo và thả chúng. Mọi người cũng có thể nên làm ra các trang con.
2. Mọi người thực sự có thể nên điều chỉnh các trang bản thân. thay hình ảnh, thêm Nội dung của Mọi người, thay thế văn bản vv
3. Đây không phải là một bước thực tế nhưng tất cả bây giờ và sau đó mã nguồn wix sẽ yêu cầu Mọi người lưu lại công việc của Bạn. Nên hãy làm điều đó!
Thêm yếu tố
1. wix đưa ra nhiều chức năng tuyệt vời cho Phương pháp làm webite của Bạn. Mọi người nên làm điều đó bằng Phương án dùng đến nút “Add”.
2. Có rất nhiều yếu tố có thể nên thêm vào web của Các bạn, ví dụ để minh họa cho các tính năng nhấn nút ” Pin” cho hình ảnh và nút sau “Pinterest” .
Xem trước web của Mọi người
1. Các bạn có thể nên kiểm tra website của Mọi người xuất hiện tại bất kỳ thời gian của quá trình sáng làm. Để làm điều đó, chỉ cần nhấp vào nút “Preview” ở góc trên bên phải:
2. Để quay trở lại để tùy chỉnh trang web của Mọi người nhấp vào nút “Back to editor” nút ở góc trên bên trái.